- 國家級全民數字素養與技能培訓基地
- 河南省第一批產教融合型企業建設培育單位
- 鄭州市數字技能人才(碼農)培養評價聯盟
1. 統一的圖標設計風格
在APP設計中圖標設計在整個界面設計里面占得比重還是比較大的,那這里圖標設計分為兩種,一種是應用圖標,另一張是界面系統圖標。
應用圖標設計風格:扁平圖標、輕擬物圖標、重擬物圖標、插畫圖標等等。
系統設計風格有:線性圖標、填充圖標、面型圖標、扁平圖標、手繪風格圖標和擬物圖標等。

那么無論我們設計哪種圖標首先要遵從圖標的統一性,同一個層級應該采用一種風格的表現,如果是線性圖標就保持描邊數值統一。這里除了要保證他的視覺大小統一以外還應該保證圖標配色統一,如果圖標色相各個不統一,但是我們可以讓他的飽和度,明度等這些統一,這樣看起來才顯得很和諧!
2. 注意圖標視覺平衡
這里所說的圖標大小不是指所有的用一種尺寸,因為圖標的體量不同,相同尺寸下不同體量的圖標視覺平衡也不相同,所以他的所占面積也不同,這就是為什么你明明是在44px*44px里面做的正方形和圓,但是會發現正方形會比圓形顯得大。
3. 優化分割線
我們常說的細節決定成敗,根據界面配色的不同,我們在分割線色彩的選擇上面也要做出相應的調整。通常我們會選擇淺色而否定深色,這樣界面會更加簡潔通透。深色的分割線要慎用,除非在一些特定的產品場景下。
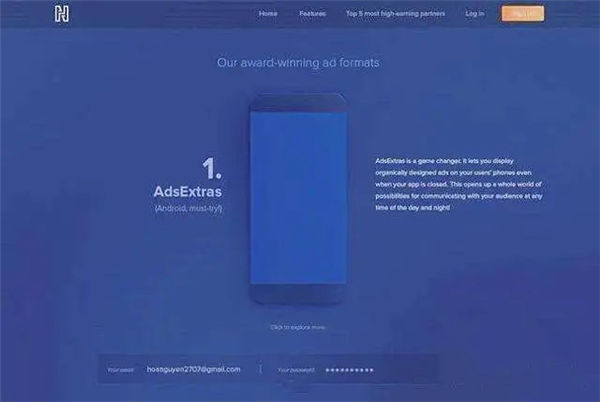
4. 合理運用投影的顏色與透明度
通過對按鈕、卡片等進行投影運用可以增強立體感與層次感。我們在制作投影時,需要根據不同背景改變投影的顏色、透明度。
淺色背景下投影的顏色會選擇拾色器偏左上角的位置和透明度在10%~40%(個人經驗)之間進行調整。深色背景下投影的顏色會選擇拾色器偏右下角的位置和透明度在20%~40%(個人經驗)之間進行調整。

投影的權重要符合頁面設計的氛圍,投影的運用是為了增強元素的立體感與層次感,而不是影響整個頁面的視覺平衡。
5. 不要過度裝飾,讓界面更簡潔?
忍住!忍住!忍住!千萬別把你喜歡的一些裝飾加的滿界面飛,像什么龍、鳳、花、蜻蜓蝴蝶、絲帶白鴿等等別加的到處都是,拜托!這是做APP界面不是海報合成
6. 圖片比例&視平線的統一性
像這種列出多個人物形象的界面,我們最好拿到圖片后,經過簡單的一個調整下統一的視覺流,不要顯得有些人物太大有些太小,給人第一感覺就是覺得別扭不舒服!
7. 控制好界面中的配色數量
我們在一開始老師們都說過不關什么設計界面顏色最好不要超過三種。那如果一個界面中出現3種以上的配色是非常考驗設計師功底的,如果顏色的處理不到位就會出現五彩斑斕的“視覺盛宴”。
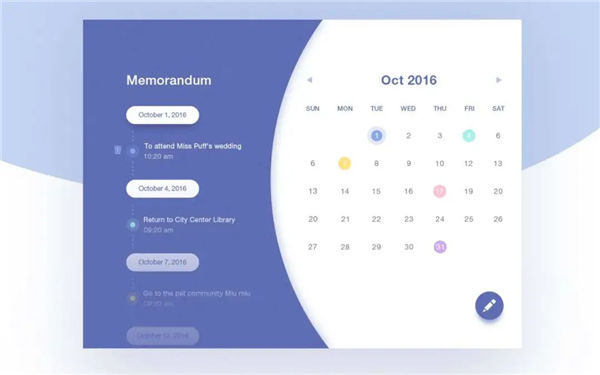
8. 合理的進行設計對比
通過對比可以讓信息模塊更加獨立,界面層級關系更加豐富。案例中以不同的背景顏色區分不同的信息模塊,提升了整個界面的節奏感。顏色的選擇可以是同色系中不同明度的梯度表現,也可以選擇不同色相的穿插搭配。
9. 提高配圖的質量
我們設計師經常說一句話一圖勝萬言,一張圖可以讓我們界面起死回生,圖片的好壞直接影響著整個界面的格調,現在越來越多的產品都會對圖片進行美化后再展現給用戶,目的就是為了提升產品在用戶心中的印象。

我們在設計提案的時候對配圖的選擇也要精挑細選,通過后期裁剪、曲線調整、色彩調整等技法使相同模塊的配圖視覺效果更加協調。之前也整理過很多找圖的網址,那現在也放一下。
去掉圖標文案之后界面會顯得更“逼格”,可是你確定用戶能看懂圖標表達的含義嗎?我們在進行界面設計時,圖標是為了輔助說明文案所傳達的信息,如果去掉文案信息,那么需要圖標本身帶有很強的信息傳達能力,確保用戶能正確的識別。
聲明:除云和數據原創文章外,分享和轉載的文章皆為促進IT技術的傳播,并不代表本微信贊同其觀點和對真實性負責,僅做交流學習使用,非商業用途。如有文章或圖片的原作者有異議或涉及版權問題,請立即聯系我們,我們將在第一時間進行改正或刪除,確保您的權益,謝謝支持!
Copyright ? 2013-2021 河南云和數據信息技術有限公司 豫ICP備14003305號  ISP經營許可證:豫B-20160281
ISP經營許可證:豫B-20160281