- 國家級全民數字素養與技能培訓基地
- 河南省第一批產教融合型企業建設培育單位
- 鄭州市數字技能人才(碼農)培養評價聯盟
UI視覺的變革,往往都是從小小的圖標開始
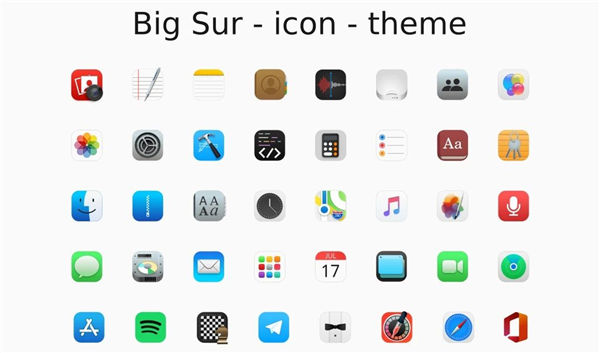
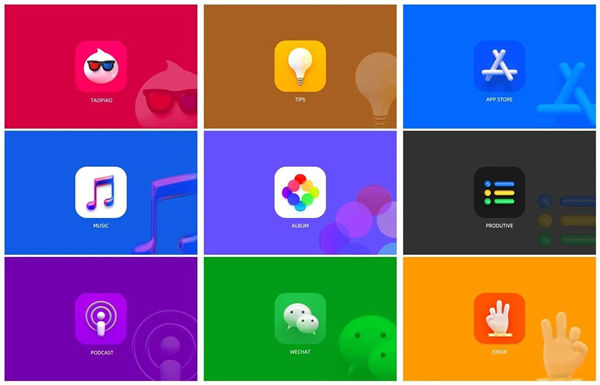
在2020 年的蘋果全球開發者大會(WWDC),蘋果發布了新的 macOS 11(又名 Big Sur)。其中在UI視覺方面macOS Big Sur 系統最大的變化就是圖標上, Big Sur更新了很多新設計風格的應用圖標。

關于 Big Sur 的新圖標的討論很多,很多都在激烈爭論。人們對蘋果公司沒有將完全扁平設計引入 Mac 感到松了一口氣,但分歧并未停止。有些人認為這引領一種新的圖標表現方式,而有些人則認為這是丑到了天際。


但蘋果的設計就是這樣,不管你喜不喜歡,過一段時間他總會流行起來。就像iPhone11剛面世時,背面的攝像頭組被無數人吐槽一樣,而現在這個設計已經成了高端機的標板。
大家還能想起來UI扁平化設計已經流行了多少年了嗎?
從2013年6月11日蘋果發布iOS7算起,現在已經將近8年了,這8年時間扁平化像颶風一般席卷了整個UI設計圈,一夜間幾乎所有的APP UI都被拍扁了。

其中以Instagram的換標作為扁平盛行時代的里程碑
但扁平化設計的確已經一統江湖太久了,人們似乎已經有點厭倦了。其實設計風格就是這樣,并沒有絕對的好與不好,只要審美不疲勞,就可以繼續流行下去,至于流行多久我們經常會用一個詞去形容—耐看度。
好看:乍見之歡;耐看:久處不厭
扁平化帶給我們的是畫面的輕盈和設計的高效率,但是缺點也是明顯的,場景表現過于單一的問題,設計感體現較為有限,于是很多設計師都在嘗試用新的設計風格替代或者進化現在的扁平化設計風格,今天我們就來探討一下新擬物背景下3D與平面的結合設計,能在UI中擦出什么樣的火花。
以前的擬物風格為什么會被淘汰,他的特征是什么

現在這樣的風格會被我們稱之為重度擬物風格,他不好看了?技術落后了嗎?當然不是!只是目前不流行了!
他的特點是強調光影對比與物理質感,色彩都會比較偏“暗”,而且伴隨設計的往往是難和慢!刻畫一個細節需要很久,在強調設計效率組件化的今天,這種費時又難學的設計方法必然不會成為主流。
當前的UI流行趨勢是強調高飽和的色彩搭配(在沒有光影細節之下也只有色彩可以玩了),這種風格明顯也不符合趨勢,被“淘汰”也就難免了。
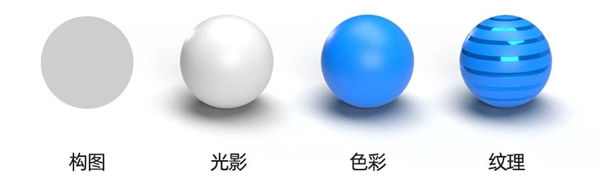
從設計角度上解析,圖標主要是由四方面構成:構圖+光影+色彩+紋理

而擬物風格圖標在這四方面更加強調構圖、光影和紋理,而色彩則是更多去搭配紋理質感,所以你看到多數擬物風格圖標在質感上很棒,但是色彩卻沒有那么豐富。
新的擬物風格會流行起來嗎,應該怎么進行設計
說到新的擬物風格,這只是一個概念,也有稱之為輕擬物,輕偏平,這里并沒有通用的稱呼和預設的設計方法,一切的UI設計風格都是為產品本身服務,如果新的設計風格能讓產品整體體驗得到“提升”,哪怕這種提升只是成功獲取到了用戶的注意力,那這個設計就是有價值的。

所以當下如果你的產品中想要吸引目光就要有點與眾不同的東西,要么是獨門的功能,要么就是吸晴的設計。
顯然扁平的彩色圖標現在已經達不到這個效果了,而以前的擬物又顯得有點過時,在這種時代背景下,新的風格必然就會被碰撞出來。
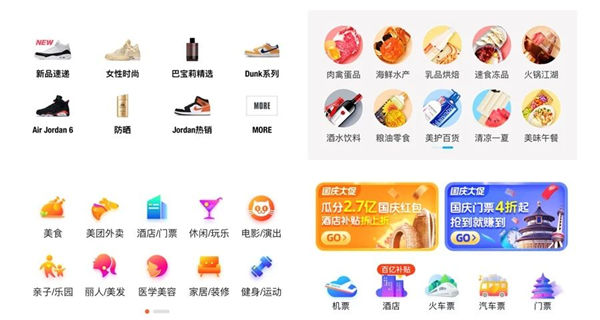
于是乎我們就會看到以下的一些大廠“創新”,你不止能看到輕擬物設計,還能看到“實物”設計……

不得不說,各位設計師們還真是拼了…
“哪怕這種提升只是成功獲取到了用戶的注意力,那這個設計就是有價值的。”沒毛病!各位加油!
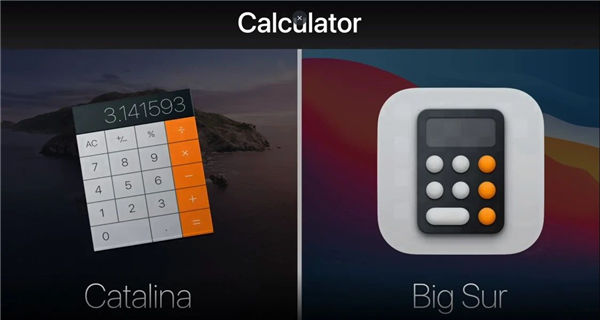
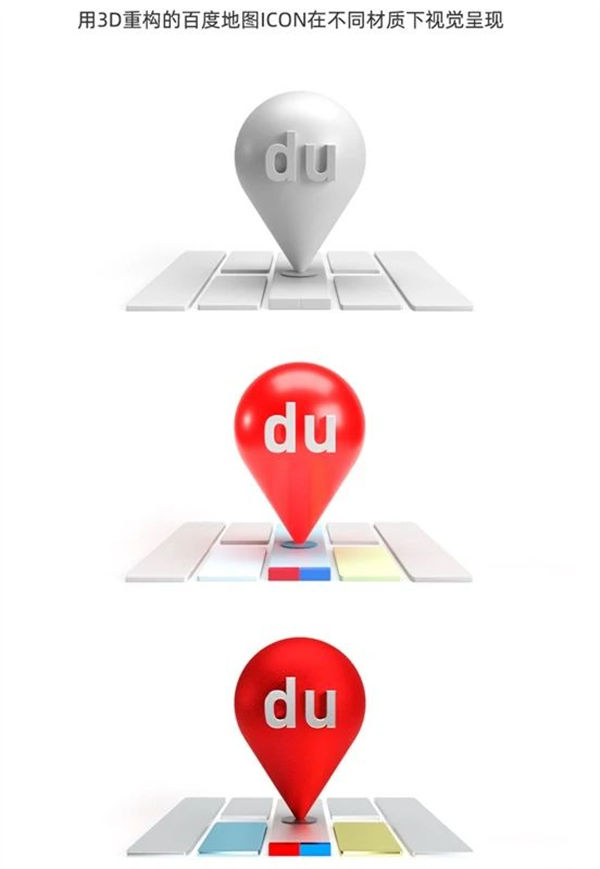
當然蘋果BigSur帶給我們的圖標設計創新更加有趨勢意義,這種3D+平面的設計組合方法更加能給我們一些設計啟迪和思考,并且這種3D圖標與之前的擬物風格有著明顯的視覺區別

我用3D重構了一個計算器icon,以此為例來進行分解,如下:

與2D設計方法設計圖標一致,都是先勾畫圖形(建模),然后填色、加材質和燈光,但不同的是在3D環境下,這一切都比2D環境下簡單了,而且視覺效果更佳,整體畫面感更佳立體,質感更加飽滿,并且根據渲染器的參數調節和材質質感的不同,即使是在同一模型下,也能制造出很多種不同的視覺體驗。

圖標背板的選擇上,由于選擇了3D作為主體表現,3D背板過于搶視線,圖標為了突出主體而非背景,建議使用2D平面背板與3D前景圖標進行結合。

3D設計圖標的確有一些天然的優勢,特別是在質感和光感的表達準確度上,是絕對超過2D的。
但是2D圖標在一些風格的設計也是很難替代的,比如線性圖標和漸變風格圖標。
常見的 ICON 用3D重構展示,也許未來你會在產品中看到更多

觀點總結:提升視覺、提升效率才是關鍵
3D設計的確可以提升UI整體的視覺氛圍,并且現在在一些APP中已經可以看到小范圍3D案例了(比如支付寶),但是多是以插畫的形式出現,其實與產品UI還是有一定距離的。
未來3D設計一定會是UI中大展身手,但是目前的常見的3D設計軟件實在是太龐大了,我與許多3D行業的同行聊天的時候,大家普遍的認知是現在的3D軟件(包括C4D)的實際最佳場景依然是動畫設計,UI的中的3D屬于非常輕量級的,用現在主流的3D設計軟件做UI應用案例,有點用巡航導彈打蚊子的感覺,而且這個蚊子還是距離一米以內。這有點像當年的PS來做UI,雖然可以完成但是效率不高,學習曲線也高,于是Sketch和Figma這樣的產品順理成章的取代了PS在UI界的地位。
當然趨勢不可避免,效率也會提升,且方法總是有的,降低門檻,提升效率一直是我們的追求!
聲明:除云和數據原創文章外,分享和轉載的文章皆為促進IT技術的傳播,并不代表本微信贊同其觀點和對真實性負責,僅做交流學習使用,非商業用途。如有文章或圖片的原作者有異議或涉及版權問題,請立即聯系我們,我們將在第一時間進行改正或刪除,確保您的權益,謝謝支持!
Copyright ? 2013-2021 河南云和數據信息技術有限公司 豫ICP備14003305號  ISP經營許可證:豫B-20160281
ISP經營許可證:豫B-20160281