- 國家級全民數(shù)字素養(yǎng)與技能培訓基地
- 河南省第一批產教融合型企業(yè)建設培育單位
- 鄭州市數(shù)字技能人才(碼農)培養(yǎng)評價聯(lián)盟
在我們的日常前端開發(fā)工作中,經(jīng)常會用到javascript技術,那么javascript獲取元素的方法有哪些,大家都知道嗎?目前獲取元素屬性的方法中最常見的有8個,包括innerHTML、outerHTML、innerText 、outerText、value、text()、html(),val(),讓我們分別了解下應用方法吧。

1、innerHTML 屬性
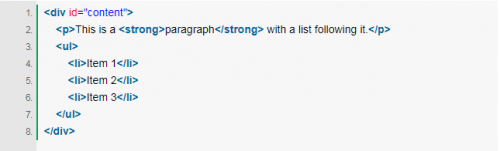
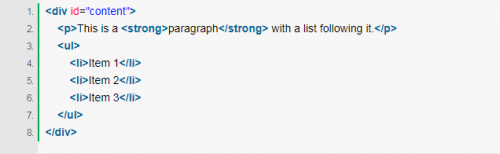
在讀模式下,innerHTML屬性返回與調用元素的所有子節(jié)點(包括元素、注釋和文本節(jié)點)對應的 HTML 標記。在寫模式下,innerHTML 會根據(jù)指定的值創(chuàng)建新的 DOM 樹,然后用這個 DOM 樹完全替換調用元素原先的所有子節(jié)點。下面是一個例子:

對于上面的元素來說,它的 innerHTML 屬性會返回如下字符串。

2、outerHTML 屬性
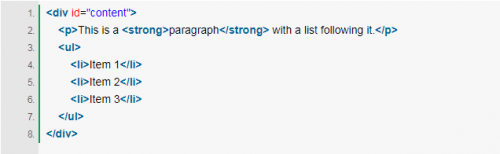
在讀模式下,outerHTML 返回調用它的元素及所有子節(jié)點的 HTML 標簽。在寫模式下,outerHTML 會根據(jù)指定的 HTML 字符串創(chuàng)建新的 DOM 子樹完全替換調用元素。下面是一個例子。

如果在元素上調用 outerHTML,會返回與上面相同的代碼,包括本身。使用 outerHTML 屬性以下面這種方式設置值:
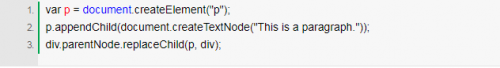
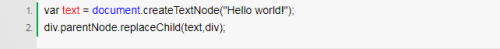
這行代碼完成的操作與下面這些 DOM 腳本代碼一樣:

結果,就是新創(chuàng)建的元素會取代 DOM 樹中的元素。
replaceChild() 方法用新節(jié)點替換某個子節(jié)點。
語法:
3、innerText 屬性
通過 innerText 屬性可以操作元素中包含的所有文本內容,包括子文檔樹中的文本。在通過 innerText 讀取值時,它會按照由淺入深的順序,將子文檔樹中的所有文本拼接起來。在通過 innerText 寫入值時,結果會刪除元素的所有子節(jié)點,插入包含相應文本值的文本節(jié)點。下面是一個例子:

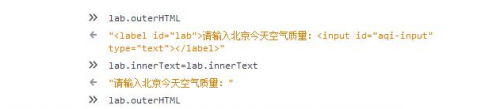
對于這個例子中的元素而言,其中 innerText 屬性會返回下列字符串:

使用 innerText 屬性設置這個元素內容,則只需一行代碼:
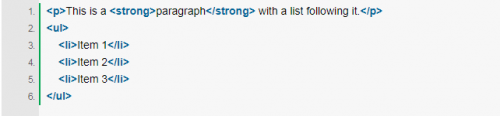
執(zhí)行這行代碼后,頁面的 HTML 代碼就會變成如下所示:
設置 innerText 屬性移除了先前存在的所有子節(jié)點,完全改變了 DOM 樹。設置 innerText 永遠只會生成當前節(jié)點的一個子文本節(jié)點,而為了確保只生成一個字文本節(jié)點,就必須要對文本進行 HTML 編碼。利用這一點,可以通過 innerText 屬性過濾掉 HTML 標簽。方法是將 innerText 設置等于 innerText,這樣就可以去掉所有 HTML 標簽,比如:
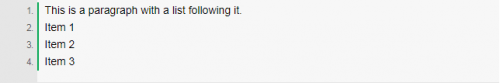
執(zhí)行這行代碼后,就用原來的文本內容替換了容器元素中的所有內容(包括子節(jié)點,因而也就去掉了 HTML 標簽)。舉個栗子:
輸出:

4、outerText 屬性
除了作用范圍擴大到了包含 調用它的節(jié)點之外,outerText 與innerText 基本上沒有多大區(qū)別。在讀取文本值時,outerText 與 innerText 的結果完全一樣。但在寫模式下,outerText 就完全不同了:outerText 不只是替換調用它的元素的子節(jié)點,而是會替換整個元素(包括子節(jié)點)。比如:
這行代碼實際上相當于如下兩行代碼:

本質上,新的文本節(jié)點會完全取代調用 outerText 的元素。此后,該元素就從文檔中被刪除,無法訪問。
5、value 屬性
屬性可設置或返回密碼域的默認值。獲取文本框的值。
6、text()
設置或者獲取所選元素的文本內容
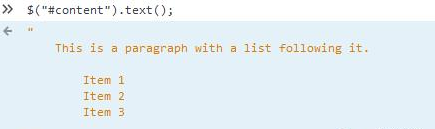
1)無參text():取得所有匹配元素的內容。結果是由所有匹配元素包含的文本內容組合起來的文本。返回的是一個String。

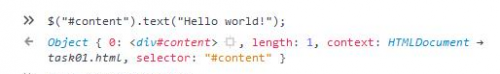
2)有參text(val):設置所有匹配元素的文本內容,與 html() 類似, 但將編碼 HTML (將 “<” 和 “>” 替換成相應的HTML實體).返回一個jquery對象。

7、html():
設置或者獲取所選元素的內容(包括html標記)
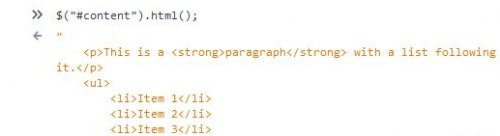
1)無參html():取得第一個匹配元素的html內容。這個函數(shù)不能用于XML文檔。但可以用于XHTML文檔,返回的是一個String。

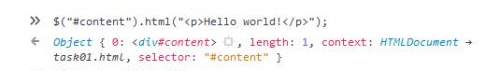
2)有參html(val):設置每一個匹配元素的html內容。這個函數(shù)不能用于XML文檔。但可以用于XHTML文檔。返回一個jquery對象。

8、val()方法
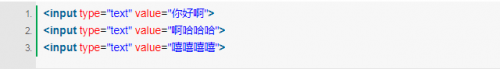
主要用于獲取表單元素的值如input, select 和 textarea。當在一個空集合上調用,它返回undefined;1)無參 val():獲取匹配的元素集合中第一個元素的當前值。例子:HTML代碼:

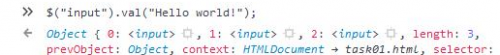
控制臺輸出:
2)有參val(val):設置每一個匹配元素的值。返回一個jquery對象。

大家對以上的8個javascript獲取元素的方法是否有了一些了解呢?根據(jù)獲取元素方法的不同,所應用的場景也不相同。想要熟練地使用這8種方法,就需要了解它們各個特征。更多關于前端培訓的問題,歡迎咨詢云和數(shù)據(jù)官網(wǎng)。云和數(shù)據(jù)擁有多年IT培訓服務經(jīng)驗,采用全程面授高品質、高體驗培養(yǎng)模式,擁有國內一體化教學管理及學員服務,助力更多學員實現(xiàn)高薪夢
Copyright ? 2013-2021 河南云和數(shù)據(jù)信息技術有限公司 豫ICP備14003305號  ISP經(jīng)營許可證:豫B-20160281
ISP經(jīng)營許可證:豫B-20160281