- 國家級全民數字素養與技能培訓基地
- 河南省第一批產教融合型企業建設培育單位
- 鄭州市數字技能人才(碼農)培養評價聯盟

隨著電子科技革命的日臻成熟,手機作為電子科技最為出重的碩果之一,成為了廣大用戶青睞的對象,基本上人手一部。智能手機普及率之所以高高在上,原因在于智能手機中琳瑯滿目觸手可得的各類應用幫助用戶解決了衣食住行等各類需求,幫助用戶快速的達成自己的目的,在這一過程中手機APP扮演了至關重要的角色,因此移動端APP設計如火如荼。
APP對于用戶快速解決需求起著非常重要的作用,用戶自由的在各類圖像視頻元素中穿梭享受,所以圖像元素的設計顯得尤為重要?那接下來我們一起分享如何更好地設計APP界面中的圖像元素。
在移動端APP界面設計中設計師除了完成交互設計,視覺設計方面主要研究圖片元素、文字元素、圖標元素、色塊元素之間的排版布局關系,這四類元素對于設計師設計各有差異:

文字元素:設計師負責文字字體字號位置等元素的設計,文案內容一般由策劃給出;
圖片元素:設計師主要負責位置、大小比例的設計,一般上線后圖片由第三方或者用戶上傳;
圖標元素:設計師根據產品屬性和流行趨勢進行設計;
色塊元素:設計師根據產品屬性和用戶群體特性進行設計;
綜上可見圖片元素的設計主要為位置和圖片的比例,那么圖片在APP設計過程中到底有哪些常用比例呢?都是那些原因引起的呢?
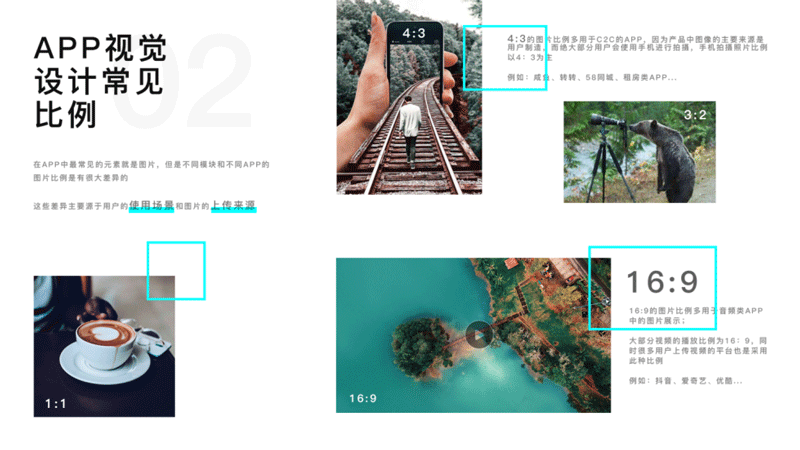
APP界面中圖像常用比例為1:1、3:4、3:2、16:9,其主要原因基于用戶場景和上傳來源。
1:1的圖像最為規整,能夠最大程度突出主體,適配性非常強,能夠在不同分辨率手機中完整顯示
目的:具有信息化表達完整,便于排版布局規整化,適配簡易化的特點;
應用:多用于電商平臺商品展示和商品列表,例如TB TM JD等。
3:4的圖像多用于手機拍攝的圖像比例,隨著手機的普及越來越多的用戶習慣使用手機拍照,因此很多C2C的APP中需要用戶上傳模塊的圖像比例一般設計為4:3。
應用:圖片來源基于平臺用戶的上傳模塊,例如咸魚、58同城等等
3:2主要是照相機輸出的圖像比例,這種圖像產生成本較手機高一些,需要有專業的設備和一定的攝影技術,因此出現頻率比較低;
應用:生產內容的用戶需要移動的攝影技術,例如:馬蜂窩和愛彼迎等等。
16:9是視頻播放的常見比例,因此在APP中有視頻展示的圖像設計多采用此比例。

了解了圖像比例在APP中的設計核心,接下來我們一起探討一下圖像元素在APP中的排版應用。在APP中常見的圖像元素排版主要為單列式、兩列式和橫向圖文排布式,那這些排版布局方式在什么時候使用呢?

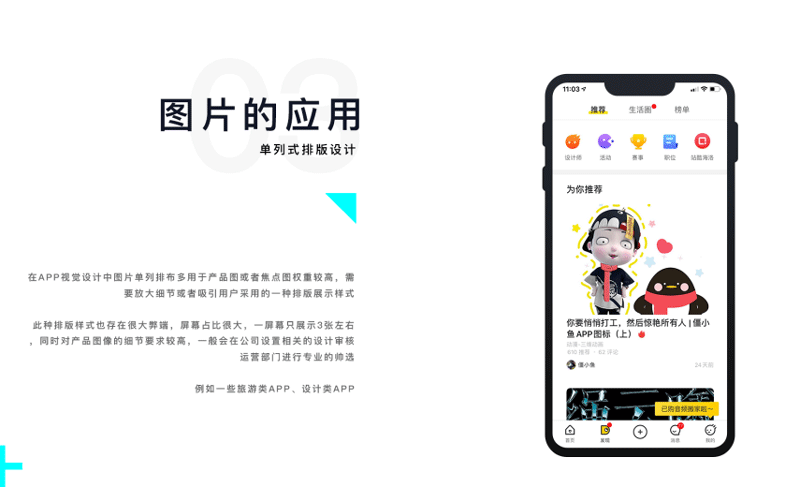
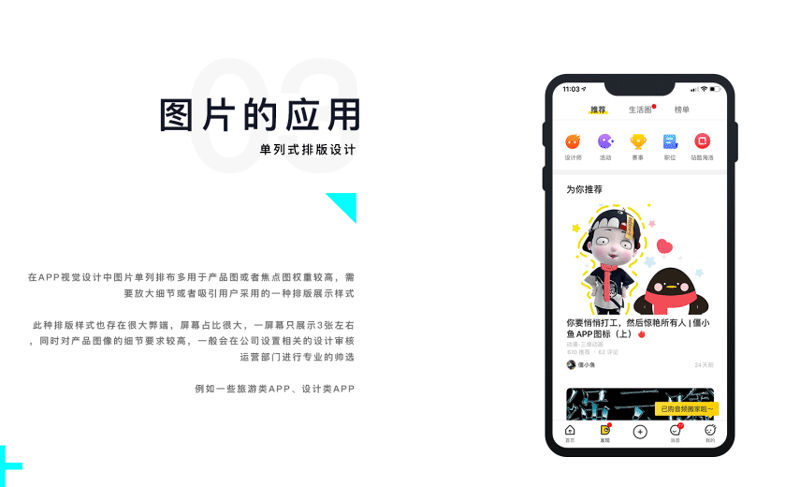
單列式排版在APP視覺設計中多用于產品圖或者焦點圖權重較高的排版形式,這是基于圖像單列排布則會放大圖像細節,因此對于圖像要求比較嚴格;
這種排版優點:吸引用戶,圖像清晰有細節,便于展示;
但是也存在缺點:屏幕占比很大,一屏幕只能展示2張左右圖像,同時圖像細節被放大就需要有專門的審核部門進行篩選,加大了圖像生產的難度;
例如一些旅游類APP和設計素材類APP。

兩列式圖像排版樣式多用于產品列表展示
優勢主要為想多于單列展示一屏幕能展示更多的內容,便于用戶瀏覽,同時也能滿足更多不同用戶的差異化選擇
劣勢就是產品圖像在一屏幕內展示過多,用戶在活動瀏覽過程中產品展示不突出
多用于各類產品列表的界面設計展示,例如:淘寶天貓唯品會等等。

最后聊一下關于圖文結合的排版,當圖片和文字在一起排版布局時,如果是單列,則多用于分享展示設計,例如微信的朋友圈,文字在上圖片在下方;如果是兩列,則多用于產品介紹,上圖下文;當然再有就是左圖右文,這種排版方式多用于展示圖像內容,用戶瀏覽習慣為由左向右,所以當圖像放在左側時一般為產品介紹;如果是左文右圖多用于資訊類的產品排版,往往圖像是用來裝飾吸引用戶的,圖像與文案介紹關聯性可能不太大,甚至有誤導用戶的嫌疑。
總結
綜上所述同大家分享了一些關于圖片在APP中的應用,接下來我們來回顧一下:
1、APP中設計元素 :圖片、文字、色塊、圖標
2、APP中圖像元素比例:1:1、3:2、4:3、16:9
3、APP中圖片的排版布局:單列式、兩列式、圖文混排式
設計師了解了設計元素,明確了圖像比例來源是基于用戶上傳和應用場景,再懂得了基本的排版方式,那么一般的APP中圖文排版設計應該手到擒來了吧!這個套路,你GET到了嗎?
Copyright ? 2013-2021 河南云和數據信息技術有限公司 豫ICP備14003305號  ISP經營許可證:豫B-20160281
ISP經營許可證:豫B-20160281